-
Ekla testreszabása, háttér, fejléc
A most regisztrálóknak és nagyon kezdőknek írom le ezt az útmutatást, mivel annak idején én is szenvedtem az oldal szerkesztésével. Remélem ez segít egy kicsit!
1. Először regisztrálni kell, katt az alábbi linkre: http://www.eklablog.com/
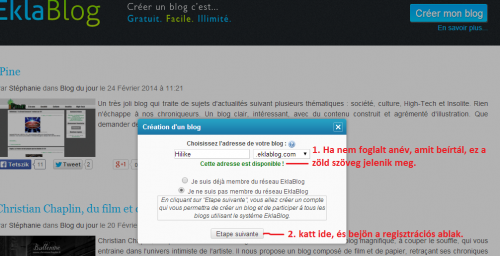
2.
3. Ha minden jól ment, akkor megjelenik ez az üzenet:
Beugrik a következő kis ablak, katt a continuerre.
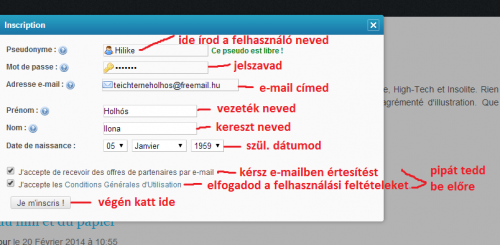
4.
Most megint egy új ablak jön be.
5.
Bejött az oldalunk, most már lehet szerkeszteni. (Az e-mail címedre majd kapsz egy üzenetet, ahol rá kell kattintani az ott küldött linkre, ezzel erősíted meg a regisztrácíódat.)
6.
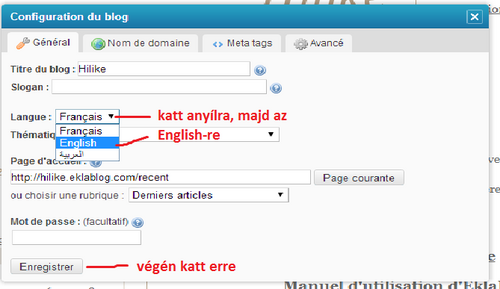
Az oldal francia, de át lehet angolra is fordítani.
Csinálj egy frissítést, és most már angolul van a szöveg.
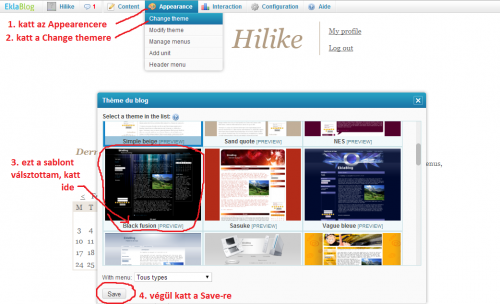
7.
Először sablont (témát, kösztümöt) választunk. Én egy kétoldalas menüst választok.
Ilyen lett
Itt középen az Accueil (Fogadtatás) látható, ide is lehet képeket feltölteni, ha rákatt a Write a new article in this selection feliratra.
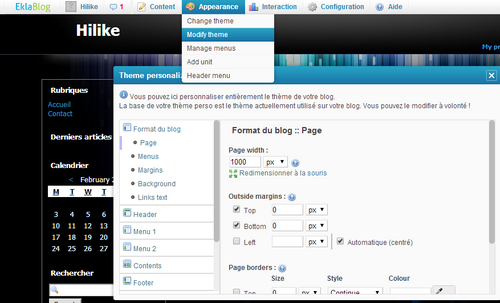
8.
Most katt az Appearace----Modify Theme-re
Format du blogban dolgozunk, katt a Page-ra.
9.
Én a képen látható beállítást használom, de próbálgasd végig, lehet, hogy neked más beállítás tetszik.
10.
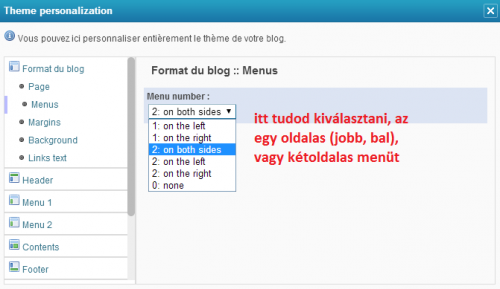
A Menus-nél nem csináltam semmit, mert két oldalas sablont választottam. Ha rákatt a Menusre, majd a kis nyílra, akkor látod a lehetőségeket.
11.
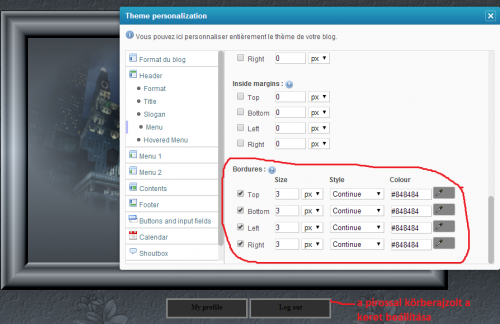
Katt a Margins-ra. Beállítás a képen. Itt is állíthatod másra a számokat!
12.
Backgroundra katt. A képen látható módon egyszínű hátteret tudsz állítani
13.
Az itt látható képen saját háttérképet tudsz betenni.
14.
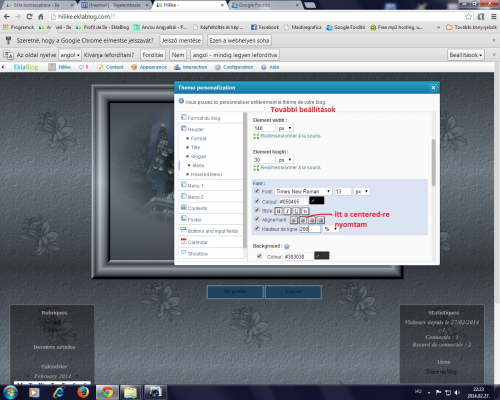
Katt a Link text-re, itt a a betű színét, formáját, nagyságát állíthatjuk a háttérszínhez illően.
15.
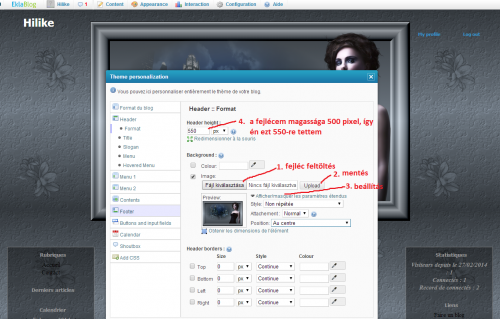
Most a fejléc, azaz a Header beállítás jön. Katt a Header-re, majd a Format-ra.
16.
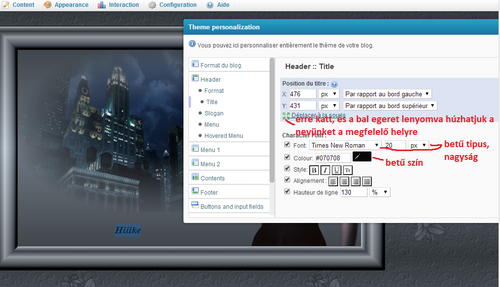
Katt a Title-re, beállítjuk a nevünk színét és hogy hova helyezzük. Én lehúztam a fejlécem aljára, de bárhova lehet tenni, akár jobbra, balra is.
17.
Mivel nincs slogenem, így ott nem is csinálok semmit.
18.
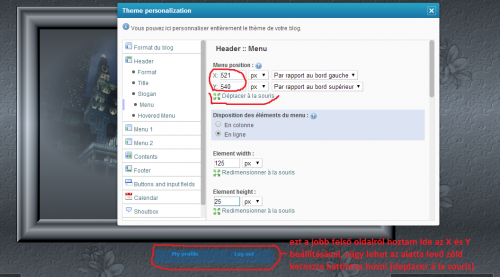
Katt a Menu-re. Itt az összes beállítást képekben láthatod.
A Hovered menüben egyenlőre nem csinálok semmit, majd később visszatérek rá. Következő fejezetemben a kétoldali menüsor működését, testreszabását mutatom be.