-
Ekla: Menük leírása
Ebben a fejezetben a Menu 1, Menu 2 és header menuről írom le, amit én tudok.
1. Katt az Appearance---Modify theme, ezen belül Menu 1----Format
A menü illetve a betett szín köré keretet tettem.
2. katt az Unit title-re
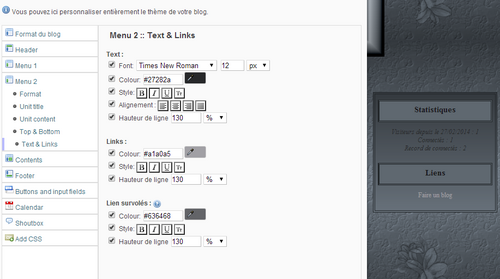
3. Az Unit content és a Top & butonnál mindent hagytam, úgy ahogy eredetileg van . Katt a Tex & links-re, itt a menünben levő cuccokat , szövegeket formázzuk.
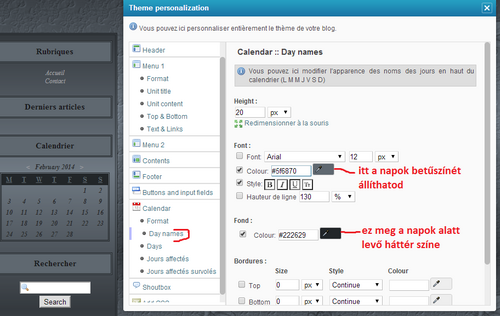
4. Katt a Calandar---Formatra. Itt a naptárt alakítod, keretet adhatsz hozzá.
katt a Day names-re
Én itt más nem csináltam, de végig lehet próbálni az összest.
5. Nagyjából kész a Menu 1, most katt a Menu 2-re és ugyanezt megcsinálod ott is.
6. Betesszük a menükbe azokat a modulokat, ami alapból itt van az oldalon.
Appearance---Add Unit
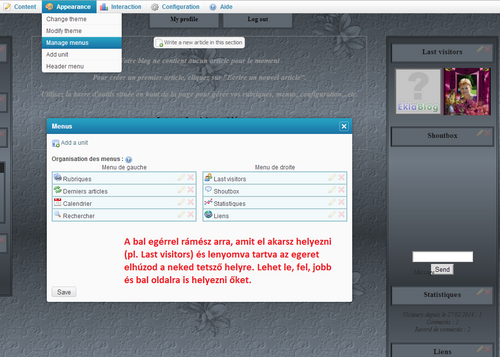
7. Mivel alul láthatóak, így áthelyezem. Appearance---Manage menus
8. Óra, naptár, számláló berakása a menükbe. Először adunk hozzá egy egyszerű modult. Appearance---Add Unit---Single unit.
Mivel ezek általában kódos cuccok, én ezeket a Source code-ba illeszetm be.
9. Képek, díszek feltétele a menükben. Egyszerű modul hozzáadása. Appearance---Add Unit---Single unit, majd beírod a nevet. Pl. díszitők, képek, stb.
10. katt a sárga ceruzára (jobb felső sarokban), majd a bejövő ablakban megkeresed az Insert/edit image, és arra katt. Itt a legelső sorba (Source) kell tenni a kép URL.jét. Én felteszem képfeltöltőre a képet, és onnan másolom ki.
http://www.kep-host.weboldala.net/index.php
A betett modulokat áthelyezed a neked tetsző helyre a 7. pontban leírt módon.
11. Fényképe, profil kép berakása
12. Modul hozzáadása a Headerhez.
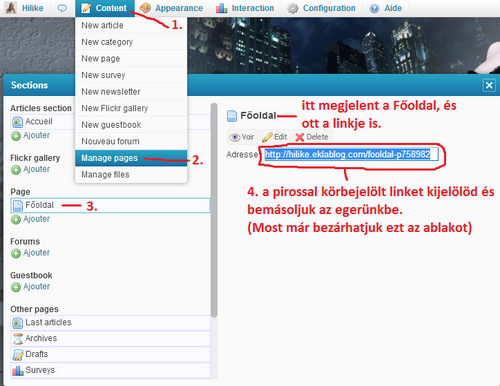
Első lépés: Katt . Content---Manage Page
Második lépés: A bejövő kis ablakba beírod a címet, nevet.
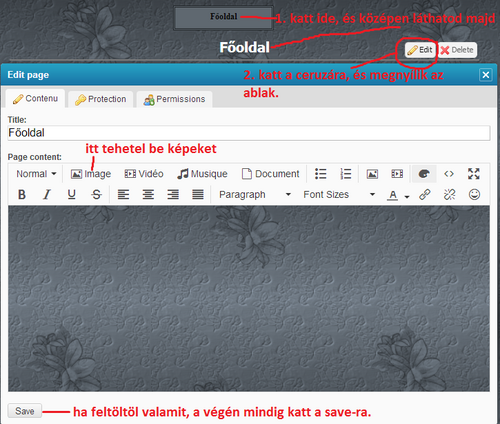
Harmadik lépés a képen látható. katt a Content--Manage page--majd a page alatt arra a névre, amit beírtál. (pl. Főoldal)
Negyedik lépés : Katt : Appearance---Header menu
Ötödik lépés: feltöltöd a képeid
Ezzel meg is vagyunk, a következő fejezetben a buttonokról írok.